Pixiaワンポイント講座
Pixiaで縁取り文字を作る4つの方法(1)
「領域を太らせる」を使う、シンプルな方法
新urlはこちら↓
http://nd2nd.web.fc2.com/
ブックマーク等の変更をお願い致します。
5秒後に新サイトへ移動します。
切り替わらない場合は上のURLをクリックして下さい。
【このウィンドウを閉じる】
Pixiaで縁取り文字を作る4つの方法
(1)「領域を太らせる」を使う、シンプルな方法
Pixiaで縁取り文字を作る4つの方法を紹介します。
今回は、レイヤを2枚使い「領域を太らせる」を使った、一番シンプルな方法を紹介します。
「領域を太らせる」を使う、シンプルな方法
参考サイトは↓です。
pixiaで自分の書いた文字に縁をつける方法を教えてください(Yahoo知恵袋より)
ベストアンサーの回答を参考にしながら、縁取り文字を作っていきます。
手順は、
- 新規にレイヤを2個作る。
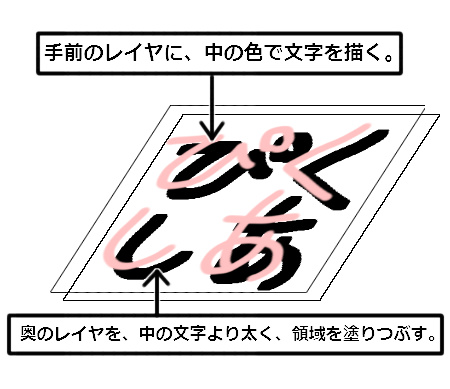
- 手前のレイヤ(レイヤパネルの画面上では下にある方)に文字を入れる。
- 上にあるボタンの[■領域]ー閉領域で、2で書いた文字を選ぶ。
- メニューの「領域」から「領域を太らせる」で好きな太さまで領域を太らせる。
- 奥のレイヤ(レイヤパネルの画面上では上にある方)を縁取りしたい色で塗りつぶす。
- 領域を解除する。
です。
図で示すと、こんなイメージです。 
ちなみに、Pixiaのバージョンは3.3kです。
1.新規にレイヤを2個作る
まずは「ファイル」メニューから「新規作成」をクリックして、適当な大きさのキャンバスを作成します。今回は256px×256pxの正方形のキャンバスにしました。 
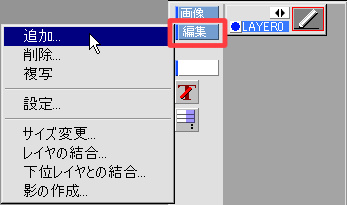
つぎにLパネルの「編集」ボタン→「追加」をクリックして、フルサイズのレイヤを追加します。 
これで、レイヤが「LAYER0」と「LAYER1」の2枚になりました。
2.手前のレイヤ(レイヤパネルの画面上では下にある方)に文字を入れる
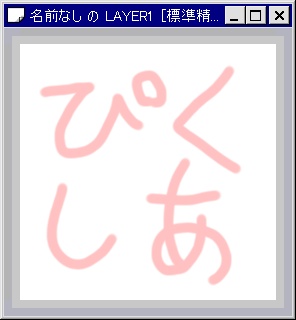
つぎに手前のレイヤ=「LAYER1」に文字を入れます。
今回はフリーハンドで描いてみました。 
縁取りの中の色で描きます。中の色を白にしたい場合は、後で変更できるので、とりあえず適当な色で描いておきます。
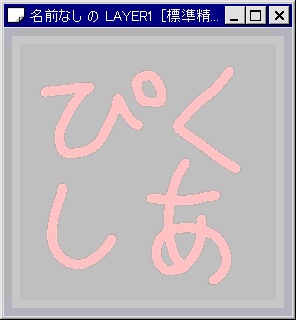
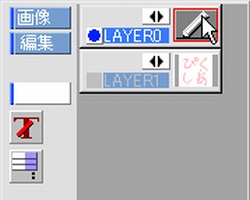
3.上にあるボタンの[■領域]ー閉領域で、2で書いた文字を選ぶ。
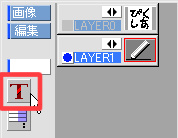
つぎに、ツールバーの「[■領域]ー閉領域」ボタンを押して、閉鎖域選択モードにします。 ![【図】「[■領域]ー閉鎖域」ボタン 【図】「[■領域]ー閉鎖域」ボタン](http://naokonotsukue.fc2web.com/contents/nimages/making/making_pixiaoboegaki_20091208_04.jpg)
複数の場所を選択する時は、キーボードの[Shiftキー]を押しながらクリックすると複数選択ができます。 
4.メニューの「領域」から「領域を太らせる」で好きな太さまで領域を太らせる
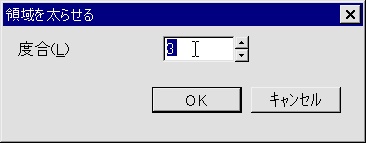
つぎに、ファイルメニューの「領域」メニューから「領域を太らせる」をクリックします。
太らせる度合いを入力します。数字が大きいほど、縁取りが太くなります。今回は度合いを3にしました。

OKボタンを押すと、領域が広がります。

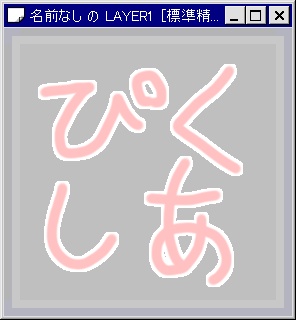
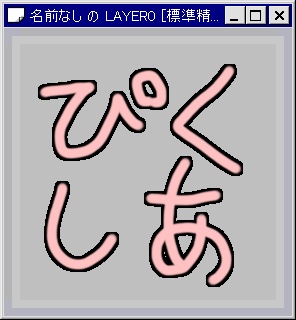
5.奥のレイヤ(レイヤパネルの画面上では上にある方)を縁取りしたい色で塗りつぶす
領域を選択した状態のまま、奥のレイヤ=「LAYER0」をクリックして、アクティブな状態にします。

つぎに、縁取りしたい色を選択し、ツールバーの「■塗りつぶし」ボタンを押して、塗りつぶします。 
とりあえず黒で塗りつぶしました。 
6.領域を解除する
「領域解除」ボタン、または「領域」メニューの「選択解除」で領域を解除します。 
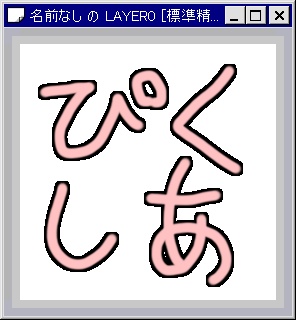
中の文字の色を変更したい場合
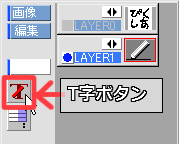
中の文字の色を変更したい場合は、LパネルのT字のボタンをクリックして、透明色保護モードにします。 
下の図のようになると、透明色保護モードになり、文字以外の部分=透明な部分には描画できなくなります。 
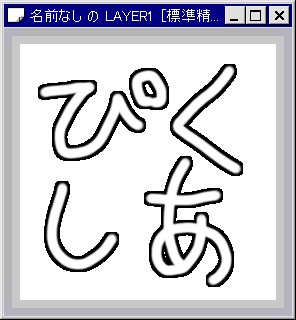
この状態で、好きな色で塗りつぶすと、文字の色だけを変えることができます。ためしに、白で塗りつぶしてみました。 
縁取りの色を変更したい場合
縁取りの色を変更したい場合、縁取り以外の白い部分が透明ならば、中の文字の色変更と同じく透明色保護モードを使って色を変えることができます。
ただし、今回は「LAYER0」=新規作成したキャンバスのベースレイヤに縁取りを描画したので、透明色保護モードが使えません。
なぜかというと、「LAYER0」=新規作成したキャンバスのベースレイヤは白い部分が透明ではなく白で塗りつぶされた状態だからです。
なので、今回は透過色プレーンを使って色変えをします。
- 「LAYER0」をアクティブにして、Lパネルの「画像」ボタン→「プレーンの追加と削除」をクリック
- 「追加と削除」画面で「透過色追加」ボタンをクリックして、「閉じる」ボタンをクリック
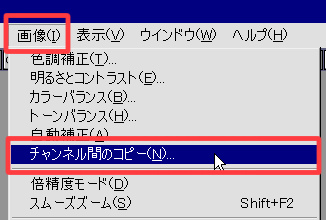
- ファイルメニューの「画像」メニューから「チャンネル間のコピー」をクリック

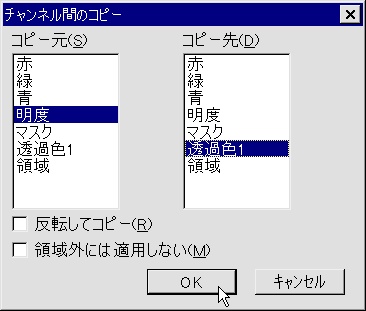
- 「コピー元」を「明度」、「コピー先」を「透過色1」にしてOK(下のチェックは2つともはずす)

- 「LAYER0」を好きな色で塗りつぶす
★注意★この方法を使う場合、最初の縁取りの色は必ず黒、それ以外の部分は白でないといけません。
で、縁取りの色を赤で塗りつぶしてみました。 
グラデーションで塗りつぶすこともできます。 
そのほか、テクスチャや写真などを貼り付けることもできます。
「領域を太らせる」を使って文字を縁取る方法・まとめ
ポイントは、
- 「領域を太らせる」を使う。
- レイヤを2枚使う。
あらかじめレイヤを2枚とも透明にしておけば、Tボタンクリックで「透明色保護モード」にして文字・縁取りの色のみ変更することも可能です。
ただし、レイヤが透明でない場合は、色変更は若干面倒になります。
それを除けば、一番シンプルで分かりやすい方法だと思います。
つぎは「レイヤ2枚でマスクを使う方法」を紹介します。
<<(0)目次│(2)レイヤ2枚でマスクを使う文字の縁取り方法>>
- ご意見ご感想はこちらまで
- nd.2x4.30@gmail.com
- メールフォーム
- おすすめサイト
- Pixiaやイラスト関連のおすすめサイトです。
-
- Pixiaホームページ
- Pixiaの公式サイト。Pixiaのダウンロードなどはこちら。
- 素材屋が教えるPixia講座
- 初心者からヘビーユーザーまでを対象に、Pixiaの使い方を無料で学べる講座を開講しているサイトです。具体的な使い方を、対話形式で分かりやすく解説されています。
- めもぴく
- 星海月夜さんの運営する、Pixiaの機能やPCの基礎知識などが集められたサイトです。解説がとても分かりやすくて見やすいです。
- 神武館
- 「お絵かき講座って感じのもの」が超おすすめ!作品を掘り下げるヒントが見つかるサイトです。