Pixiaワンポイント講座
Pixiaで縁取り文字を作る4つの方法(2)
レイヤ2枚でマスクを使う文字の縁取り方法
新urlはこちら↓
http://nd2nd.web.fc2.com/
ブックマーク等の変更をお願い致します。
5秒後に新サイトへ移動します。
切り替わらない場合は上のURLをクリックして下さい。
【このウィンドウを閉じる】
Pixiaで縁取り文字を作る4つの方法
(2)レイヤ2枚でマスクを使う文字の縁取り方法
レイヤ2枚でマスクを使う文字の縁取り方法
参考サイトは↓です。
Pixia講座(Plu-Mi:良岡あつみさん)→「縁取りのしかた -- ver. 3.1使用」
手順のまとめ
手順をまとめると、
- 新規にレイヤを2枚作る。
- 奥のレイヤ(Lパネル上では上に表示されている方)に文字を描く。
- 文字の背景にあたる部分を「■[領域]ー閉鎖域」を使って選択。
- 領域を反転させる。
- 領域を痩せさせる。
- 手前のレイヤ(Lパネル上では下に表示されている方)のマスクプレーンを5の領域で白で塗りつぶし、文字部分にマスクをかける。
- 一度領域を解除してから再度3〜4の手順を繰り返し、文字部分を領域選択する。
- 縁取りの太さ分だけ領域を太らせる。
- 手前のレイヤを、8の領域で塗りつぶす。
- 領域選択を解除する。
というような感じになります。
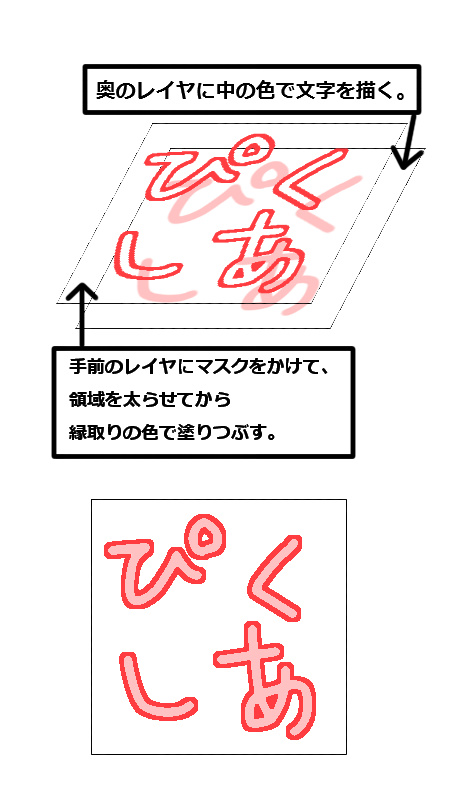
イメージとしては、↓のような感じです。

Pixiaのバージョンは3.3kです。
1.新規にレイヤを2枚作る
レイヤを2枚作るやり方は前回の「「領域を太らせる」を使う、シンプルな方法」と一緒です。
まずは「ファイル」メニューから「新規作成」をクリックして、適当な大きさのキャンバスを作成します。今回も256px×256pxの正方形のキャンバスにしました。

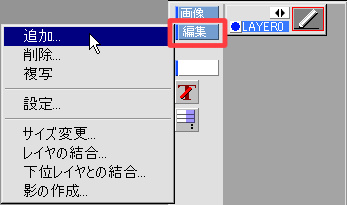
つぎにLパネルの「編集」ボタン→「追加」をクリックして、フルサイズのレイヤを追加します。

これで、レイヤが「LAYER0」と「LAYER1」の2枚になりました。
2.奥のレイヤ(Lパネル上では上に表示されている方)に文字を描く
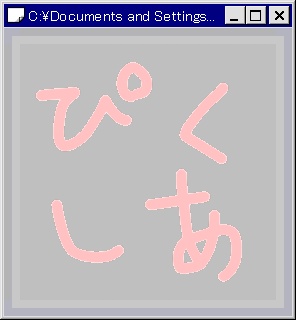
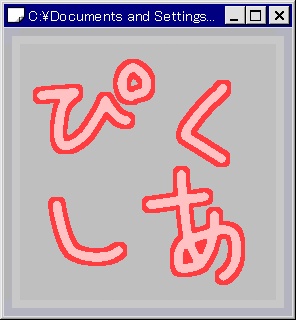
つぎに、奥のレイヤ=「LAYER0」(Lパネル上では上に表示されている方)に、縁取りの中の色で文字を描きます。

今回も薄ピンク色にしました。

3.文字の背景にあたる部分を「■[領域]ー閉鎖域」を使って選択
つぎに、文字の背景にあたる部分を「■[領域]ー閉鎖域」を使って選択します。
ツールバーの「[■領域]ー閉領域」ボタンを押して、閉鎖域選択モードにします。
![【図】「[■領域]ー閉鎖域」ボタン 【図】「[■領域]ー閉鎖域」ボタン](http://naokonotsukue.fc2web.com/contents/nimages/making/making_pixiaoboegaki_20091208_04.jpg)
複数の場所を選択する時は、キーボードの[Shiftキー]を押しながらクリックすると複数選択ができます。
背景部分を選択し終わりました。

4.領域を反転させる
つぎに、領域を反転させて、文字部分を選択した状態にします。
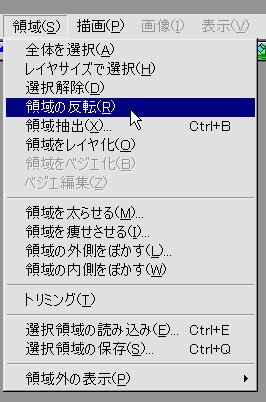
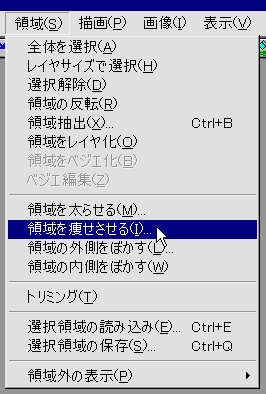
「領域」メニューの「領域の反転」をクリックします。

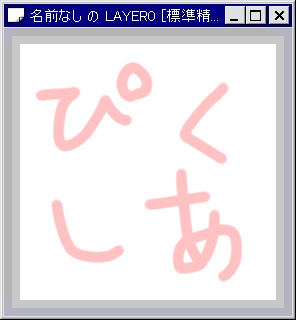
領域を反転すると、文字部分が選択された状態になります。

5.領域を痩せさせる
文字の周りに白くすき間が残っているので、「領域」メニュー→「領域を痩せさせる」を「度合い1」で実行します。

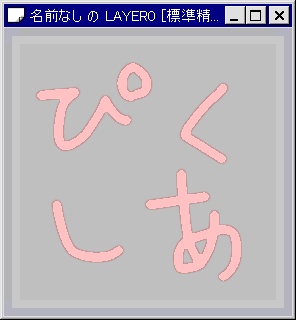
領域を痩せさせると、こんな感じ↓になります。

6.手前のレイヤのマスクプレーンを5の領域で白で塗りつぶし、文字部分にマスクをかける
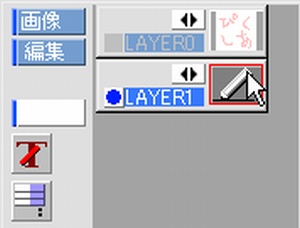
領域を選択したまま、手前のレイヤ=「LAYER1」をクリックして、アクティブな状態にします。

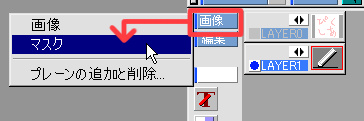
つぎに、Lパネルの「画像」ボタンをクリックして、出てきたメニューから「マスク」をクリックします。

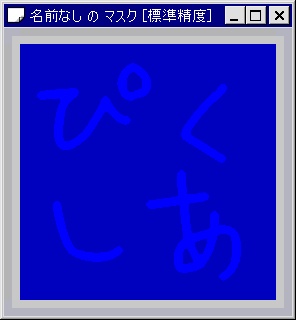
ボタンが「マスク」と切り替わり、キャンバスもマスクプレーンに切り替わります。キャンバスが青く表示されます。

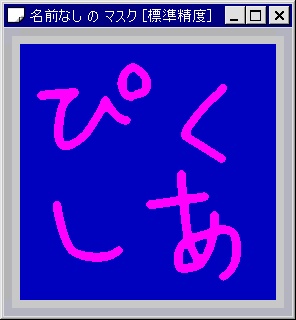
この状態で、白を「塗りつぶし」で流し込みます。下のように、文字部分だけがピンク色になればOKです。

そうしたら、「マスク」ボタン(さっき「画像」だったボタン)をクリックして、出てきたメニューから「画像」をクリックします。
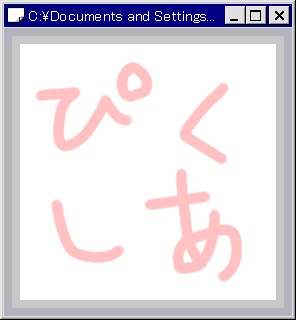
これで、画像プレーンに戻りました。見た目は変化はありません。

7.一度領域を解除してから再度3〜4の手順を繰り返し、文字部分を領域選択する
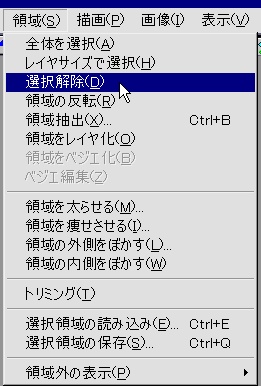
ここで、一度領域を解除します。ツールバーの「■領域解除」ボタンか、「領域」メニューの「選択解除」をクリックします。

つぎに、もう一度3〜4の手順「背景部分を「■[領域]ー閉鎖域」で選択→領域を反転させる」を繰り返します。
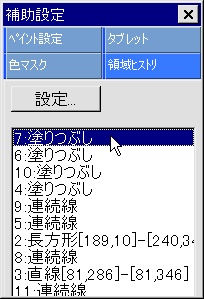
選択する部分が多くて面倒な場合は、補助設定の「領域ヒストリ」を使うと便利です。使った領域を記憶しておいてくれる機能です。

領域の反転まで終わりました。

8.縁取りの太さ分だけ領域を太らせる
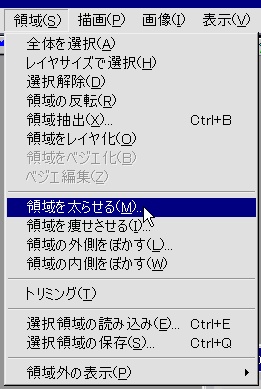
つぎに、縁取りの太さの分だけ領域を太らせます。
「領域」メニュー→「領域を太らせる」をクリックして、縁取りの太さ分「度合」を入力します。

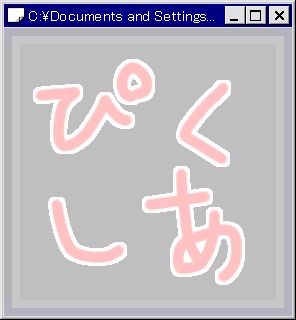
度合を3にしてみました。

9.手前のレイヤを、8の領域で塗りつぶす
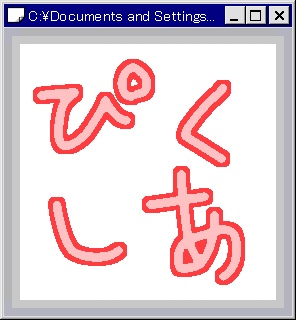
手前のレイヤ=「LAYER1」を、縁取りの色で塗りつぶします。
今回の縁取りは赤にしてみました。

文字部分はさっきマスクをかけたので、色が塗られません。
10.領域選択を解除する
領域を解除して完成です。

縁取りの色を変える場合
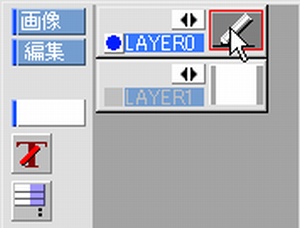
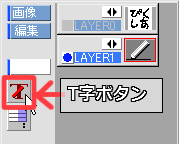
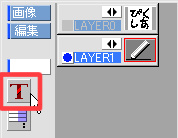
縁取りの色を変更したい場合は、LパネルのT字のボタンをクリックして、透明色保護モードにします。

下の図のようになると、透明色保護モードになり、文字以外の部分=透明な部分には描画できなくなります。

この状態で好きな色を選択して塗りつぶしを実行すると、縁取りの色が変えられます。

中の文字の色を変える場合
縁取りの色を変更したい場合、縁取り以外の白い部分が透明ならば、中の文字の色変更と同じくTボタンクリックで透明色保護モードを使って色を変えることができます。
ただし、今回は「LAYER0」=新規作成したキャンバスのベースレイヤに文字を描画したので、透明色保護モードが使えません。
なぜかというと、「LAYER0」=新規作成したキャンバスのベースレイヤは白い部分が透明ではなく白で塗りつぶされた状態だからです。
そこで、今回は「カラーバランス」を使って色を変えます。
「カラーバランス」を使って色を変える
まずは中の文字を描いたレイヤ=「LAYER0」をクリックして、アクティブな状態にします。
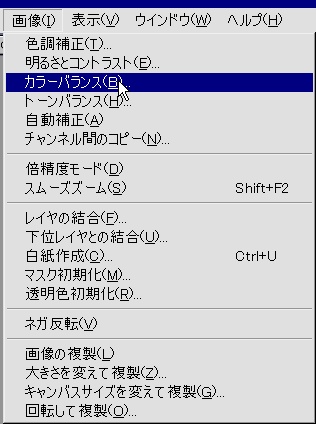
つぎに、「画像」メニューの「カラーバランス」をクリックします。

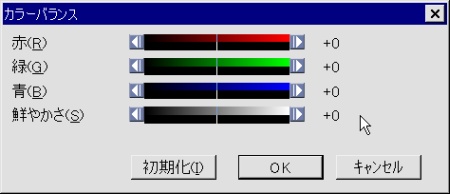
そうすると、↓のような画面がでます。

この「赤」「緑」「青」「鮮やかさ」のスライダーを左右に動かして、色を変化させます。
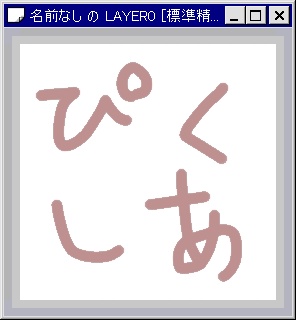
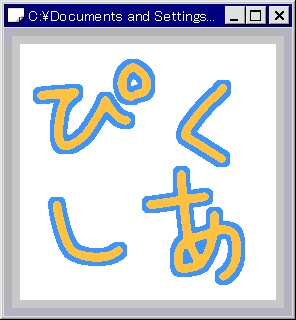
ためしに、青を−40にしてみました。

中の文字の色がピンクからオレンジ色に変わりました。
ちなみに、あらかじめベースレイヤを消しゴムで塗りつぶしをして、透明にしておいてから文字を描く、という方法ならば、透明色保護モードを使った色変えが可能です。
レイヤ2枚でマスクを使う文字の縁取り方法・まとめ
ポイントは
- レイヤを2枚使う。
- マスクを使う。
です。
この方法のメリットは、合成方法を「乗算」にしても縁取りの中の文字の色が変わらないことです。(前回の方法だと、「乗算」にすると文字の色が変わってしまいます。)
つぎは「マスクとフィルタを使う文字の縁取り方法」を紹介します。
<<(1)「領域を太らせる」を使う、シンプルな方法│(3)マスクとフィルタを使う文字の縁取り方法>>
- ご意見ご感想はこちらまで
- nd.2x4.30@gmail.com
- メールフォーム
- おすすめサイト
- Pixiaやイラスト関連のおすすめサイトです。
-
- Pixiaホームページ
- Pixiaの公式サイト。Pixiaのダウンロードなどはこちら。
- 素材屋が教えるPixia講座
- 初心者からヘビーユーザーまでを対象に、Pixiaの使い方を無料で学べる講座を開講しているサイトです。具体的な使い方を、対話形式で分かりやすく解説されています。
- めもぴく
- 星海月夜さんの運営する、Pixiaの機能やPCの基礎知識などが集められたサイトです。解説がとても分かりやすくて見やすいです。
- 神武館
- 「お絵かき講座って感じのもの」が超おすすめ!作品を掘り下げるヒントが見つかるサイトです。